Facebook Open Graph Meta Tags
Richtig teilen will gelernt sein. Mit den Facebook Open Graph Meta Tags kann Facebook genau angewiesen werden, welche Informationen verwendet werden soll.
 Damit Facebook beim teilen einer Webseite nicht x-beliebige Informationen oder Bilder auf der ganzen Webseite zusammensucht, gibt es 4 Basic Open Graph Tags welche wir auf einer Webseite empfehlen. Untenstehend erklären wir diese kurz:
Damit Facebook beim teilen einer Webseite nicht x-beliebige Informationen oder Bilder auf der ganzen Webseite zusammensucht, gibt es 4 Basic Open Graph Tags welche wir auf einer Webseite empfehlen. Untenstehend erklären wir diese kurz:
Seitentitel: og:title
<meta content="creativeagent gmbh - impulse" property="og:title" />Seitentyp: og:type
<meta content="website" property="og:type" />Seitenurl: og:url
<meta content="http://www.creativeagent.ch" property="og:url" />Seitenbild: og:image
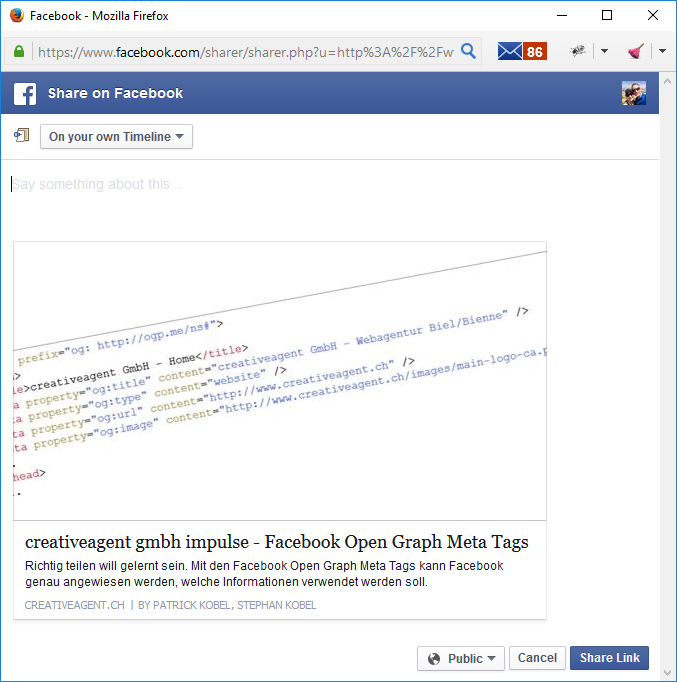
<meta content="http://www.creativeagent.ch/images/main-logo-ca.png" property="og:image" />Das Resultat sieht wie folgt aus: